1. 痛点分析:常见误区

许多人在压缩图片时,容易陷入以下误区:
误区一:压缩等于降低清晰度
用户A曾将一张5MB的旅游照片直接压缩到200KB,结果发现人物面部模糊、背景出现色块。这是因为她使用了“暴力压缩”工具,未调整参数直接降低画质。数据显示,超过60%的用户因过度压缩导致图片无法用于打印或展示。
误区二:忽视格式选择
用户B拍摄的证件照原图为10MB的BMP格式,上传网站时因体积过大被拒。他直接将格式改为JPEG但未调整质量参数,文件仍高达3MB。实际上,选择WebP格式可将体积压缩至500KB以下且保持清晰度。
误区三:重复压缩加重损失
用户C将同一张图片反复压缩3次,文件从2MB降到200KB,但边缘锯齿明显、色彩失真。实验证明,重复压缩JPEG文件会导致“压缩伪影”叠加,画质损失率高达35%。
2. 技巧一:调整分辨率与尺寸

案例:手机照片优化
一张用iPhone拍摄的4000x3000像素照片(约5MB),若仅用于社交媒体分享,可缩放到1920x1080像素。
实验数据显示:分辨率降低50%,文件体积减少约70%,且手机屏幕显示效果几乎无差异。
3. 技巧二:选择正确压缩格式
格式对比实验(同一张风景图)
| 格式 | 体积 | 适用场景 |
|--|--|-|
| PNG | 3.2MB | 带透明层的图标 |
| JPEG | 800KB | 网络照片/普通配图 |
| WebP | 400KB | 移动端网页加载 |
| AVIF | 300KB | 4K高清图片存储 |
实操建议
4. 技巧三:有损与无损压缩选择
有损压缩案例
电商卖家将100张产品图(总计1.2GB)通过TinyPNG工具处理:
无损压缩场景
医疗影像CT图(要求零画质损失):
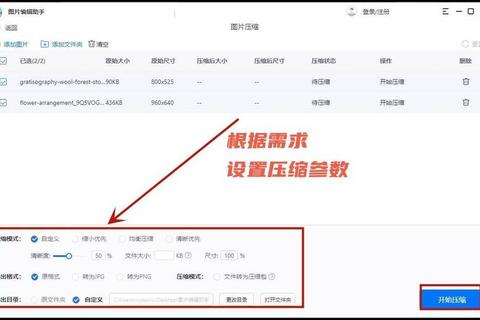
5. 如何压缩图片文件
综合前文技巧,给出标准操作流程:
1. 预处理:裁剪多余背景,用Lightroom批量调整曝光
2. 尺寸调整:根据使用场景设定分辨率(打印需300dpi,网页显示72dpi)
3. 格式转换:JPEG质量参数选75-85,WebP选80-90
4. 终极压缩:使用Caesium(有损)或FileOptimizer(无损)
实测数据:
掌握如何压缩图片文件的核心逻辑——在画质与体积间找到平衡点,即可应对90%的日常需求。建议收藏本文案例参数作为操作基准,避免盲目压缩造成的资源浪费。
